Back to the grindstone.
Today I picked up right where I left off yesterday: I could now highlight blocks, but I couldn’t do anything to them. There are two basic actions that will happen to blocks in Splatterfield: they are created and they are destroyed.
Feeling a tinge of evil, I decided to start with the latter.
Blowing up the world

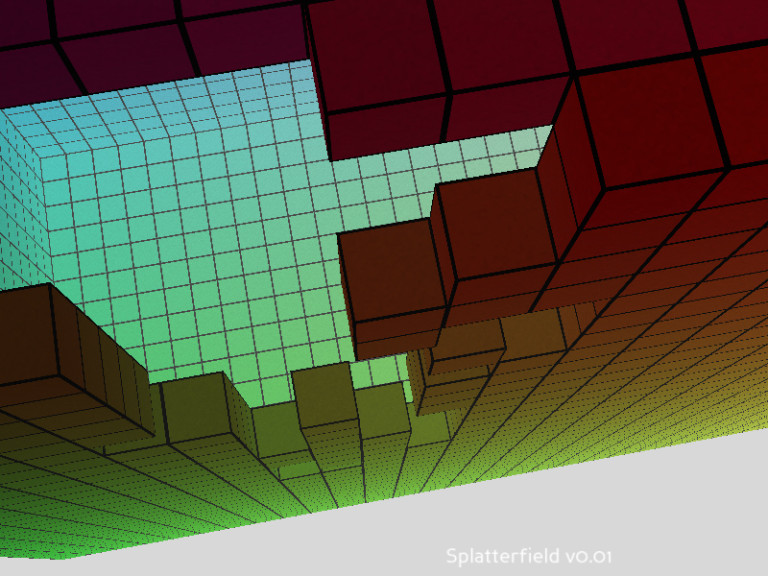
As you can see, the blocks are removed fine, but adding in the blocks behind them became a bit of a task.
Removing a selected block from the world turned out to be pretty easy. Since I already knew what the X, Y, and Z values of the block that I had highlighted from yesterday’s work, I could then just remove that node from the render tree (so that it wouldn’t show up in the game) and then blanking out the place that it used to hold in my array so I wouldn’t have to worry about it later.

Here you can see into the empty block world. Also, a bit of the fog that I added to give a better sense of depth.
And that was about it for getting blocks to not show up. I could then remove any block by just hovering over it and clicking.
My will would not be resisted.
Stumbling on Blocks
However, getting the block that is selected to disappear into the ether is only the first part of the challenge: the second part involved displaying blocks that were underneath the previous block and were now revealed. This ended up being fairly straightforward as well: each block that was removed exposed blocks that were adjacent to it.
Since the blocks would be either on the X, Y, or Z axis and offset by one, I could look at the six places around the block for more blocks:
X + 1, Y, Z
X - 1, Y, Z
X, Y + 1, Z
X, Y - 1, Z
X, Y, Z + 1
X, Y, Z - 1
Not all of these locations held blocks and not all of them were even legal locations within the array (as some were out of bounds). So I had to do a bit of error checking to ensure that only the appropriate blocks displayed. But if I found a block at one of those locations, I would insert it into the render tree. Simple…
…or so I thought. I was confounded as to why not all of the blocks could be selected for deletion after editing the blocks adjacent to them. I could only delete every other block, leaving a checker pattern.
I realized that it was because I never checked to see if the block was already displaying, so I ended up adding additional nodes to the render tree. Once I realized this mistake, the rest of the process fit into place nicely.
The result: the map loads and you can scroll around. If you click on a block it will be instantly destroyed and reveal any blocks that were beneath it. Nice! There is no animation for this (yet), but it is pretty cool to be able to “dig” into the giant block of blocks that the game defaults to.
Fog
Oh, and I also added some fog to the game as well, using the handy Fog node. It was incredibly simple to use and it helps to see the depth of the blocks more easily.
I don’t know if I am going to keep it for the official game, but I will need some kind of control mechanism for line of sight, and I suppose thick fog is a good place to start.
Next steps
I think the next thing that I will work on is the ability to add new blocks to the world. This will be much harder than deleting blocks. For one, I will have to know which face of the selected block to add the new block to. And because I chose to use a sphere for collision, this will be somewhat difficult, though I’m sure that I can use some fancy geometry to figure it out.
My plan is coming together. As blocks are destroyed, more blocks are revealed. Everything is starting to fit into place.



Comments